Cara Efektif Menurunkan Nilai Bounce Rate Blog
Dalam bahasa indonesia bounce rate bisa di artikan sebagai rasio pentalan, maksudnya jumlah pengunjung kabur (meninggalkan blog) setelah membaca atau membuka satu halaman. Semakin besar nilai bounce rate pada sebuah blog maka kualitas web atau postingannya juga semakin diragukan terutama oleh mesin pencari khususnya search engine top produk google. Mungkin dulu besar kecilnya persentase rasio pentalan tidak begitu berpengaruh namun saat ini pengaruhnya sangat besar terutama dalam menentukan peringkat artikel pada SERP.
Karena tinggi rendahnya nilai bounce rate memiliki pengaruh terhadap kemajuan dan perkembangan sebuah situs web dalam merebut posisi terbaik pada halaman pencarian. Maka, banyak blogger melakukan berbagai cara untuk menurunkan besarnya persentase nilai bounce rate blog mereka. Apa saja cara yang efektif digunakan untuk mengurangi besarnya angka rasio pentalan pada blog ? berikut beberapa tips yang sudah admin aplikasikan dan terbukti efektifuntuk mengatasi permasalahan nilai bounce rate blog membengkak.
Karena tinggi rendahnya nilai bounce rate memiliki pengaruh terhadap kemajuan dan perkembangan sebuah situs web dalam merebut posisi terbaik pada halaman pencarian. Maka, banyak blogger melakukan berbagai cara untuk menurunkan besarnya persentase nilai bounce rate blog mereka. Apa saja cara yang efektif digunakan untuk mengurangi besarnya angka rasio pentalan pada blog ? berikut beberapa tips yang sudah admin aplikasikan dan terbukti efektifuntuk mengatasi permasalahan nilai bounce rate blog membengkak.
Cara Efektif Menurunkan Nilai Bounce Rate Blog
Tips & Trik mengurangi nilai rasio pentalan yang admin bahas di sini sudah melalui tahap uji coba dan terbukti efektif untuk mengecilkan angka bounce rate. Bahkan dampaknya bisa langsung terasa dalam waktu singkat. Untuk lebih jelasnya tentang apa saja yang bisa teman-teman lakukan untuk menurunkan besarnya angka rasio pentalan dan terbukti efektif. Perhatikan dan praktekkan 11 cara di bawah ini jika anda ingin menurunkan rasio pentalan pada blog anda.
1. Tingkatkan Kecepatan Loading Blog
Meningkatkan atau mengoptimalkan kecepatan loading blog sangat efektif dalam menjaring dan mempertahankan kunjungan visitor pada sebuah situs web. Dimana sebelum seseorang membaca artikel (posting, informasi) pada web/blog yang menjadi perhatian pertama mereka adalah loading website. Jika blog anda lemot, berat, atau sulit di buka, pengunjung akan berpikir dua kali untuk membuka atau mengunjungi halaman lainnya, apalagi informasi yang anda suguhkan bisa mereka dapatkan dari web lain. Sudah pasti mereka akan segera kabur. Dan banyak kasus karena pengunjung malas menunggu sebelum situs/blog kita terbuka sempurna mereka sudah menutup dan berpindah kelain hati. Dengan begini sudah pasti bounce rate website akan meningkat.
Karena itulah untuk menurunkan bounce rate sebaiknya anda menggunakan template ringan (fast loading) dan jangan memasang widget tidak berguna. Maksudnya widget yang hanya jadi hiasan belaka.
2. Desain Blog
Mengatur desain blog sedemikian rupa sangat efektif dalam mengurangi besarnya angka bounce rate. Mengapa ? karena blog itu seperti halnya rumah. Jika seorang tamu berkunjung tapi rumah kita seperti kapal pecah apakah mungkin tamu tersebut akan betah. Bahkan lebih besar kemungkinannya ia akan segera berpamitan.
Jadi, agar tamu website/blog merasa nyaman usahakanlah menggunakan desain yang sederhana tapi memberikan kenyamanan dan kemudahan bagi pengunjung sehingga mereka betah. Dan apabila seseorang merasa betah sudah pasti ia akan melihat-lihat keadaan lebih mendalam. sehingga memberikan efek positif terhadap kemungkinan ia melihat atau membuka bagian-bagian lainnya, dengan begitu peluang menurunnya nilai bounce rate juga semakin besar.
3. Maksimalkan Judul Artikel Blog
Siapapun itu jika berkunjung ke sebuah blog, atau melakukan pencarian pastinya yang pertama kali dilihat adalah judul artikel. Jika judulnya menarik sudah bisa di pastikan visitor tersebut akan tergoda untuk mengklik tautan tersebut, karena di dorong rasa penasarannya. Jadi agar memaksimalkan judul artikel pada blog dapat efektif mengurangi besarnya nilai persentase bounce rate jangan sekali-kali menipu pengunjung dengan judul yang tidak ada kaitannya sama sekali.
Jika sampai anda melakukan hal ini bukannya nilai bounce rate anda semakin kecil tapi malah sebaliknya, bukan hanya itu dengan cara menjual judul tidak bagus efeknya terhadap kemajuan dan perkembangan blog dalam jangka panjang.
4. Perhatikan Kualitas Konten
Sudah banyak para master blogger di luar sana menyebutkan kalau konten adalah raja, tapi konten raja bukanlah sembarang artikel. Sebuah posting baru bisa dikatakan raja kalau artikel tersebut original, di buat untuk manusia, dan tentunya berkualitas. Memperhatikan kualitas konten sangat efektif untuk mengurangi persentase bounce rate yang membengkak karena dengan menyajikan artikel berbobot maka visitor tidak akan keberatan menghabiskan waktunya untuk membaca postingan tersebut sampai habis walaupun sangat panjang.
Cara ini terbukti efektif mengurangi besarnya nilai rasio pentalan sebab dengan menyajikan konten berkualitas dapat membuat pembaca lebih yakin dan percaya dengan link atau tautan yang kita tanamkan sehingga tanpa ragu mereka akan mengklik tautan tersebut. Hal ini disebabkan mereka yakin dengan mengunjugi laman melalui link yang tertanam mereka akan mendapatkan lebih banyak manfaat. Dengan begitu nilai persentase bounce rate akan semakin kecil.
Penting: Gunakan kombinasi kata kunci dan perhatikan juga komposisi idealnya.
5. Buat Banyak Konten Berkualitas
Apabila nilai bounce rate blog sangat tinggi ketika blog masih berusia muda (baru di buat) itu sangat wajar karena artikel yang tersedia masih sangat sedikit. Namun berbeda jika web/blog sudah berusia (lama). Anda mesti berhati-hati jika hal ini terjadi, untuk mengatasinya usahakan buatlah lebih banyak konten berkualitas yang memiliki tingkat relevansi kuat terhadap artikel penyumbang angka bounce rate terbesar. Karena jika di biarkan berlarut-larut dampaknya akan sangat buruk terhadap SEO blog, terutama posisi di SERP. Bukan hanya itu nilai PA dan DA blog anda bisa menurun drastis nantinya.
Cara ini efektif menurunkan nilai bounce rate karena semakin banyak jumlah konten berkualitas pada blog anda maka semakin besar juga ketertarikan pengunjung untuk menjelajahinya.
6. Perhatikan Panjang Pendek Artikel Blog
Untuk membaca semua informasi yang disajikan pada sebuah blog pastinya pengunjung membutuhkan waktu. Karena itulah buatlah pengunjung berlama-lama pada postingan anda dengan membuat artikel panjang. Semakin panjang artikel semakin lama juga durasi waktu yang dibutuhkan untuk menghabiskannya. Dengan cara ini kemungkinan besar visitor melirik artikel lain yang menarik, atau mengklik tautan dalam artikel akan jauh lebih besar.
7. Buat Tautan/Link ke Konten Lainnya
Agar pengunjung tidak buru-buru kabur sebaiknya kita memasukkan banyak interlink (inbound link) yang mengarah ke artikel lainnya dalam blog sama. Dengan cara ini terbukti efektif menurunkan bounce rate blog, karena dapat menahan pengunjung. Namun perlu di ingat agar cara ini bisa bekerja secara efektif, usahakan artikel yang kita tautkan harus mengugah selera pembaca, menarik dan tentunya relevan. Sebisa mungkin gunakan kata kunci yang berkaitan dengan artikel. Sehingga, selain dapat menarik minat pembaca juga dapat mengatasi masalah kata kunci yang irelevan (spam keyword).
8. Konten Anda Harus Relevan
Untuk menurunkan jumlah persentase bounce rate blog sebaiknya anda menulis artikel secara berseri maksudnya tulislah artikel secara berkesinambungan. Memiliki keterkaitan, saling mendukung dan pastinya memberikan manfaat bagi pembaca.
9. Contoh Konten Relevan
Jika saat ini anda menulis artikel tentang “tips membuat blog baru di blogger”, agar nilai bounce rate blog sobat bisa kecil sebaiknya artikel selanjutnya membahas topik yang berkaitan dengan pembahasan ini. Seperti “cara gampang menaikkan traffik blog”, “hal-hal mesti dilakukan setelah bikin blog” atau hal lainnya yang sifatnya mendukung atau pembanding posting tersebut.
Nah, bagaimana menurut teman-teman seberapa besar kemungkinan pengunjung mengklik artikel lain yang kita tawarkan kalau komposisinya seperti di atas ?
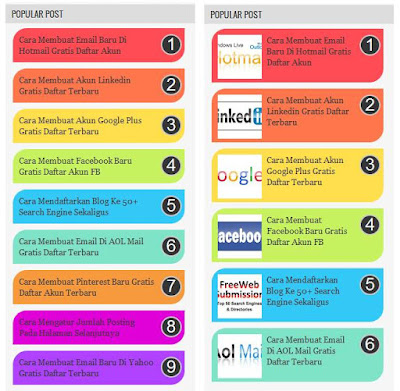
10. Pasang Related Post / Artikel Terkait
Memasang widget artikel terkait dibawah posting merupakan salah satu solusi tepat dan efektif memperkecil angka bounce rate. Karena melalui widget related post ini pengunjung dapat lebih mudah menemukan informasi berkaitan dengan apa yang sedang mereka baca, apabila mereka terkesan dengan artikel pertama maka bisa di pastikan mereka tidak akan menyia-yiakan kesan kedua yang anda tawarkan.
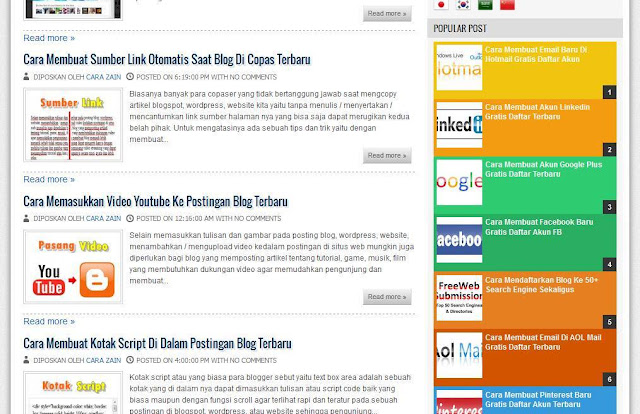
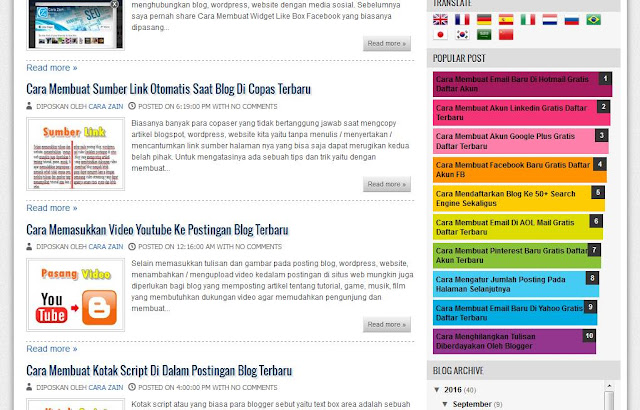
11. Memasang Widget Penting
Selain menggunakan beberapa cara yang telah di sampaikan di atas memasang beberapa widget penting pada sidebar blog juga terbukti efektif dalam menarik perhatian pengunjung untuk mengekplorasi situs anda lebih mendalam. Jadi jika sobat adalah pemiliki blog yang memiliki bouncing tinggi pasanglah beberapa widget yang mengarahkan langsung visitor pada postingan di blog, seperti artikel populer (popular post) dan artikel terbaru. Dua widget ini sangat bermanfaat dan efektif mengurangi nilai bounce rate, jika pembahasan blog memiliki banyak topik.